Da quando Mac OS X ha introdotto l'Aqua-Style, questa tecnica è sulla bocca di tutti. In molti sono rimasti affascinati da questo stile e hanno provato a riprodurlo. Nel tutorial seguente, vi mostreremo come sia possibile creare con Illustrator un simbolo in perfetto Aqua-Style, in pochi semplici passaggi.
PRIMO STEP - IL CERCHIO SFUMATO
Apriamo Illustrator, clicchiamo sullo "Strumento Rettangolo" nella finestra "Strumenti". Tenendo premuto il pulsante del mouse per più di un secondo, apparirà un menu a tendina con svariate altre forme: scegliamo lo "Strumento Ellisse". Spostiamoci sullo stage. Tenendo premuto il tasto SHIFT della tastiera, disegniamo un cerchio perfetto della grandezza che preferiamo.
Ora probabilmente il cerchio sarà bianco con il contorno o "traccia" di colore nero.
Torniamo sulla finestra "Strumenti". Nella parte più bassa della finestra sono rappresentati due quadrati sovrapposti, uno intero e uno "bucato". Il quadrato intero indica il colore di riempimento, mentre il quadrato bucato indica il colore del contorno o "traccia".
Selezioniamo il quadrato "bucato", che si porterà così in primo piano, e facciamo doppio clic su di esso. Si aprirà così la finestra "Selettore colore". Scegliamo un colore blu, ad esempio #000099.
Ora il nostro cerchio sarà bianco con il bordo blu.
NOTA BENE! Per poter cambiare la colorazione del cerchio, questo deve sempre essere selezionato! Per vedere se è selezionato, dobbiamo verificare che sia circondato da un tracciato blu chiaro. Se il nostro cerchio non è più selezionato, è sufficiente usare lo "Strumento Selezione" (la freccia nera) della finestra Strumenti. Clicchiamo sulla freccia, e clicchiamo sul nostro cerchio. Ed eccolo magicamente selezionato!!!
Per dare l'idea della profondità, dobbiamo applicare una sfumatura radiale.
Clicchiamo sul quadrato "intero" per portarlo in primo piano.
Ora dal menu principale selezioniamo "Finestra" e quindi "Campioni". Si aprirà così una finestra laterale che contiene diversi riempimenti. Selezioniamo la "Sfumatura radiale viola" (un cerchio grigio/viola sfocato in campo viola).
A questo punto il nostro cerchio avrà una sfumatura radiale, ma del colore sbagliato. Come possiamo modificare il colori della sfumatura? E' molto semplice!
Dal menu principale scegliamo "Finestra" e quindi "Sfumatura". Si aprirà una finestra laterale con diverse linguette, tra cui quella relativa alla "Sfumatura". Clicchiamo sulla linguetta e, tenendo premuto il pulsante del mouse, trasciniamo la finestra "Sfumatura" sullo stage. Clicchiamo più volte sulla doppia freccia che appare accanto alla dicitura "Sfumatura", fino a che non appare una barra colorata dal bianco al viola.
Facciamo doppio click sul quadratino bianco posto all'inizio della barra, e automaticamente si aprirà la finestra laterale "Colore". I valori presenti saranno R 255 G 255 B 255, poichè il centro della sfumatura è bianco. Modifichiamo questi valori, e quelli degli altri due quadratini, come da immagine sottostante, e otteremo una splendida sfumatura blu.


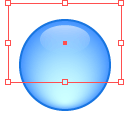
Per creare un effetto più realistico, dobbiamo applicare il gradiente appena creato un po' più in basso della metà. Per fare ciò, selezioniamo lo "Strumento Sfumatura" dalla finestra Strumenti (il rettangolo sfumato), e quindi clicchiamo sulla parte più bassa del nostro cerchio, e, tenendo premuto il mouse, tracciamo una linea leggermente inclinata verso l'alto. Dovremmo ottenere questo risultato:

SECONDO STEP - IL RIFLESSO
Ora selezioniamo di nuovo lo "Strumento Ellisse" dalla finestra "Strumenti", e disegniamo una ellisse, posizionandola come nell'immagine sottostante:

L'ellisse da noi creata, però, sarà probabilmente sfumata come il primo cerchio, e non bianca. Per farla diventare bianca, modifichiamo i colori di riempimento e di traccia. Selezioniamo il quadrato "intero", facciamo doppio clic, e nel "Selettore colore" scegliamo il bianco. Ora selezioniamo il quadrato "bucato", e clicchiamo sul quadratino bianco con un segno rosso, posizionato proprio sotto ai due quadrati sovrapposti. In questo modo decidiamo che il nostro oggetto non ha una "traccia".
Dal menu principale selezioniamo "Finestra" e quindi "Trasparenza". Settiamo l'opacità di questo secondo cerchio al 40%.
TERZO STEP - MASCHERA DI OPACITA'
Per rendere l'effetto un po' più soft, usiamo la "maschera di opacità". Selezioniamo il cerchio, apriamo la finestra "Trasparenza", clicchiamo sulla freccetta che va verso il basso e scegliamo la voce "Crea maschera di opacità".
Il nostro secondo cerchio è sparito! Nessuna paura: clicchiamo sul quadrato nero (la maschera) e deselezioniamo la voce "Ritaglia". A questo punto il nostro secondo cerchio sarà identico a prima.
Ora selezioniamo lo "Strumento Rettangolo" dal menu "Strumenti", e disegniamo un rettangolo attorno alla nostra piccola ellisse. Ora selezioniamo il colore di riempimento, e dalla finestra "Campioni" (oppure dalla barra in alto, accanto alla dicitura "Tracciato"), selezioniamo il colore "Sfumatura lineare 1". A questo punto selezioniamo lo "Strumento Sfumatura" dalla finestra Strumenti, clicchiamo nel punto più alto della nostra ellisse, e tracciamo una retta verso il basso.
Ecco applicata una maschera di opacità ("opacity mask") sfumata al nostro riflesso!!!
Finito! abbiamo ottenuto un bellissimo simbolo Aqua-Style!
Questo tutorial in lingua originale, esempi e download su http://bartelme.at/journal/archive/aqua_style_mit_illustrator/.



2 commenti:
Bene era il tutorial che cercavo! Molti non spiegano così semplicemente...
Complimenti...
Ciao, ti ringrazio per i complimenti! Comunque oggi ho modificato un po' il tutorial, aggiungendo alcuni passaggi che erano stati tralasciati, per renderlo ancora più semplice e comprensibile!
Posta un commento