Google compie 13 anni... tanti auguri!
Da Il Corriere della Sera:
Leggi tutto...
Da Il Corriere della Sera:
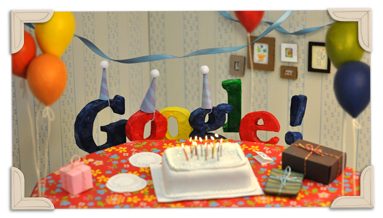
Il motore di ricerca maggiore al mondo e' stato registrato come sito Internet il 27 settembre 1998, anche se i fondatori, Larry Page e Sergey Brin, all'epoca studenti dell'universita' di Stanford, avevano messo a punto la prima versione del sito gia' nel 1996. Da allora molte cose sono cambiate: Google catalizza l'83% circa delle ricerche su Internet, e' una societa' quotata in Borsa (il titolo e' scambiato a oltre 539 dollari per azione), con una capitalizzazione di mercato di oltre 174 miliardi di dollari, e gioca un ruolo importante nel settore tecnologico. Basti pensare che solo nel 2011 ha acquistato per 900 milioni di dollari 6.000 brevetti di Nortel Networks e ha rilevato Motorola Mobility per 12,5 miliardi di dollari. Google ha recentemente lanciato il proprio social network, Google+, nel tentativo di contrastare la popolarita' di Facebook. E si e' lanciata anche in attivita' di lobby, facendo sentire il proprio peso anche a livello politico: dopo avere sostenuto per lungo tempo i candidati democratici, ora guarda anche ai repubblicani, con donazioni, tra le altre, ad associazioni conservatrici come la Heritage Foundation, l'American Enterprise Institute e la Republican Governor Association. Google ha festeggiato con un nuovo "doodle" (le animazioni in home page sul sito, dedicate quotidianamente alle ricorrenze piu' disparate): una festa di compleanno con palloncini colorati, pacchetti regalo e una torta con tredici candeline. Il nome deriva dalla parola "googol", un termine matematico per indicare un 1 seguito da 100 zero e che rappresenta "l'enorme volume delle informazioni esistenti e la portata della missione di Google: organizzare le informazioni presenti nel mondo e renderle accessibili a tutti".