
Un effetto che si vede spesso è quello di un menu verticale, dove, cliccando o passando sopra con il mouse alle voci principali, si rivela il sottomenu relativo. E' possibile ottenere facilmente questo effetto grazie a questo tutorial, Slide Out and Drawer Effect.
Leggi il tutorial
Vedi la demo
2. Effetto mouseover animato

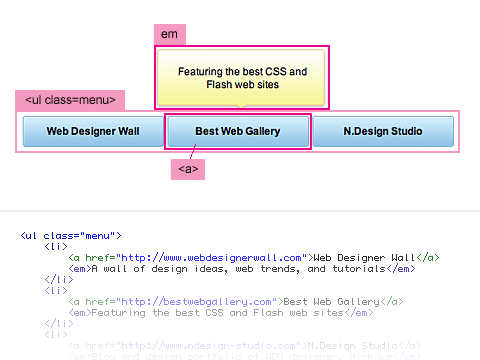
Un bell'effetto per dare più importanza ai nostri pulsanti, è quello di far apparire un box con informazioni relative al link nel momento in cui il mouse passa sopra al pulsante. Un modo elegante e accattivante per farlo è quello di usare questo tutorial!
Leggi il tutorial
Vedi la demo
3. Slider Gallery
Ecco un altro buon tutorial su come creare una gallery che permetta agli utenti di navigare tra le immagini presenti in modo semplice ed intuitivo.
Leggi il tutorial
Vedi la demo
4. Grafici accessibili

Un tutorial veramente ottimo che spiega come creare un grafico a partire da una tabella, e con la possibilità di editare i dati sulla tabella, e vedere le modifiche riprodotte sul grafico in tempo reale!
Leggi il tutorial e vedi la demo
5. Selezioni multiple
Come trasferire più voci da un menu a tendina ad un altro? Ecco qui un buon tutorial che ci spiega come usare jQuery per risolvere questo problema, senza dover di volta in volta ricaricare la pagina.
Leggi il tutorial e vedi la demo
6. Hover Sub Tag Cloud

Può capitare che i nostri tag cloud (nuvole di tag) raggiungano dimensioni ragguardevoli, e magari non più in linea con la grafica del nostro sito. Ecco allora la soluzione, inserire dei "sottomenu" di tag, che compaiono al passaggio del mouse.
Leggi l'articolo
Vedi la demo
I tutorial e i plugin per jQuery comunque abbondano. L'ispirazione per questo articolo mi è venuta da Tutorialblog: 8 Fantastic jQuery Tutorials for Designers, ma un ottimo elenco si può trovare anche su Sastgroup.com (tabs, calendari, date picker, upload multiplo di file, autocompletamento, drag and drop)... Buona lettura!

Nessun commento:
Posta un commento